“L’atelier de cadrage et d’idéation”

Le principe est simple : réaliser des ateliers avec les clients au début d’un projet, pour qu’ils expriment chacun(e) leur vision, et ainsi faire ressortir une idée globale, précise et concrète de leur outil idéal. L’atout principal de notre équipe UX Design est de s’adapter en permanence aux besoins clients grâce à ses expériences. On s’approprie la philosophie et les outils du Design Thinking et la manière dont on l’applique nous permet de consolider notre approche à chaque atelier, en fonction de chaque contexte et de la maturité du projet, pour accompagner les porteurs de projet de la façon la plus adéquate. Qu’il s’agisse du domaine du ferroviaire, de l’immobilier ou encore de la satisfaction client : nous intervenons sur des sujet aux thématiques et aux envergures variées.
L’idéation selon Emotic : "Abrogez-vous des contraintes technologiques, financières et de temps."
Cette phase d’idéation nous permet de comprendre les vraies attentes des utilisateurs, le périmètre fonctionnel et technique ainsi que les acteurs impliqués et leurs contraintes. Sous la forme d’un atelier d’environ 4h, nos experts cherchent à faire s’exprimer des utilisateurs aux profils et rôles variés, qu’ils soient utilisateurs,directeurs, managers, commerciaux, etc., à l’aide d’une palette d’exercices et d’outils adaptés au contexte.
Comment se déroule un atelier ?
- Énonciation des règles de l’atelier par l’animateur
- Re-contextualisation par le porteur du projet
- Revue rapide des objectifs de restitution
- Phases de travail en petits groupes et phases de restitution en plénière
- Conclusion avec une restitution finale
- Organisation du prochain atelier
Le rôle d'UX designer chez Emotic : "Aider des entreprises à créer des applications, des services ou des expériences numériques marquantes qui répondent aux besoins et aux attentes de leurs utilisateurs et accompagner des porteurs de projets qui ont des besoins ou des idées sur les phases d’émergence et cadrage du projet : étude des usagers, mise en place d’ateliers de co-création et « dessins » des applications".
Quentin Le Roux, UX Designer - EMOTIC
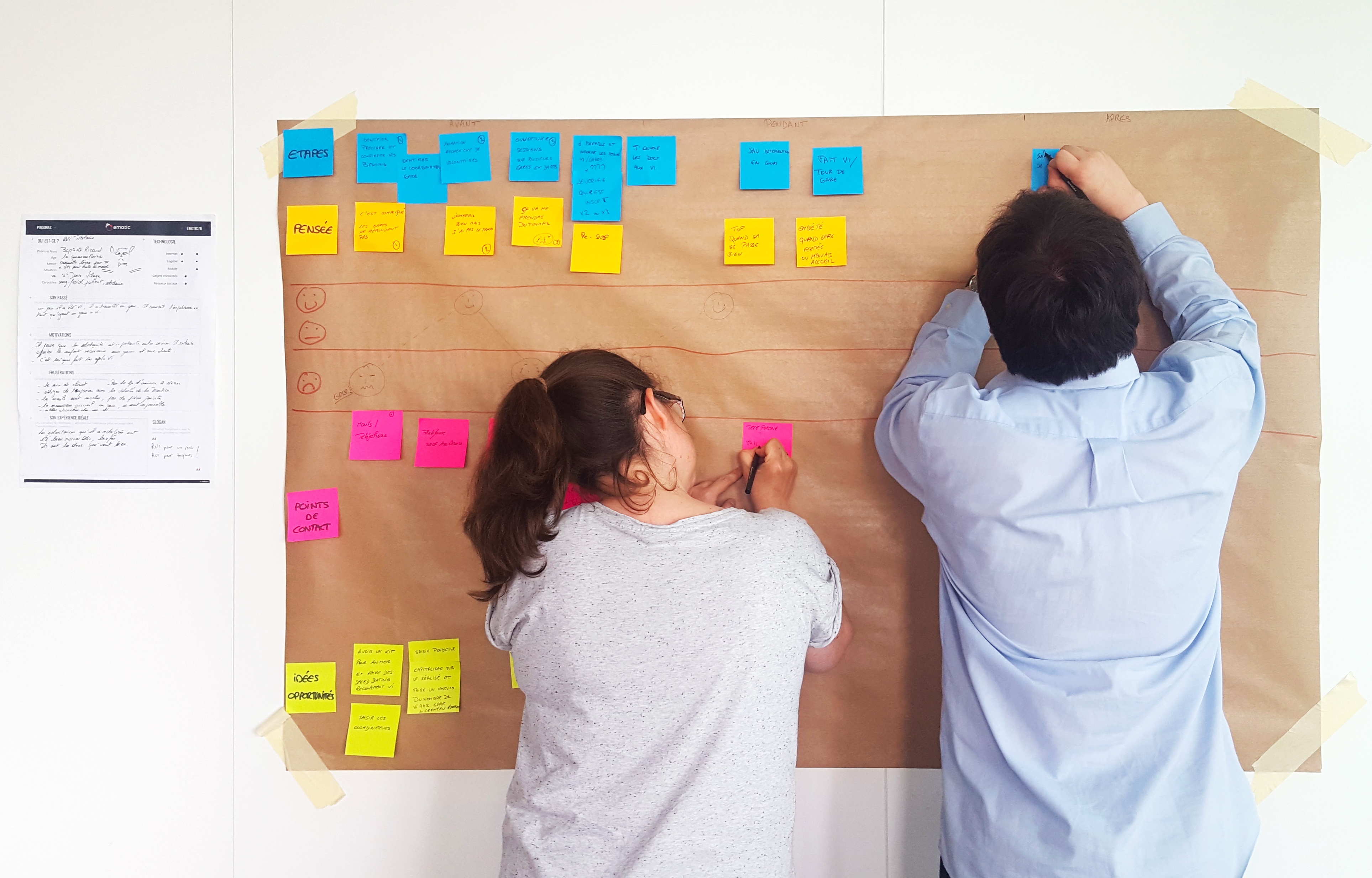
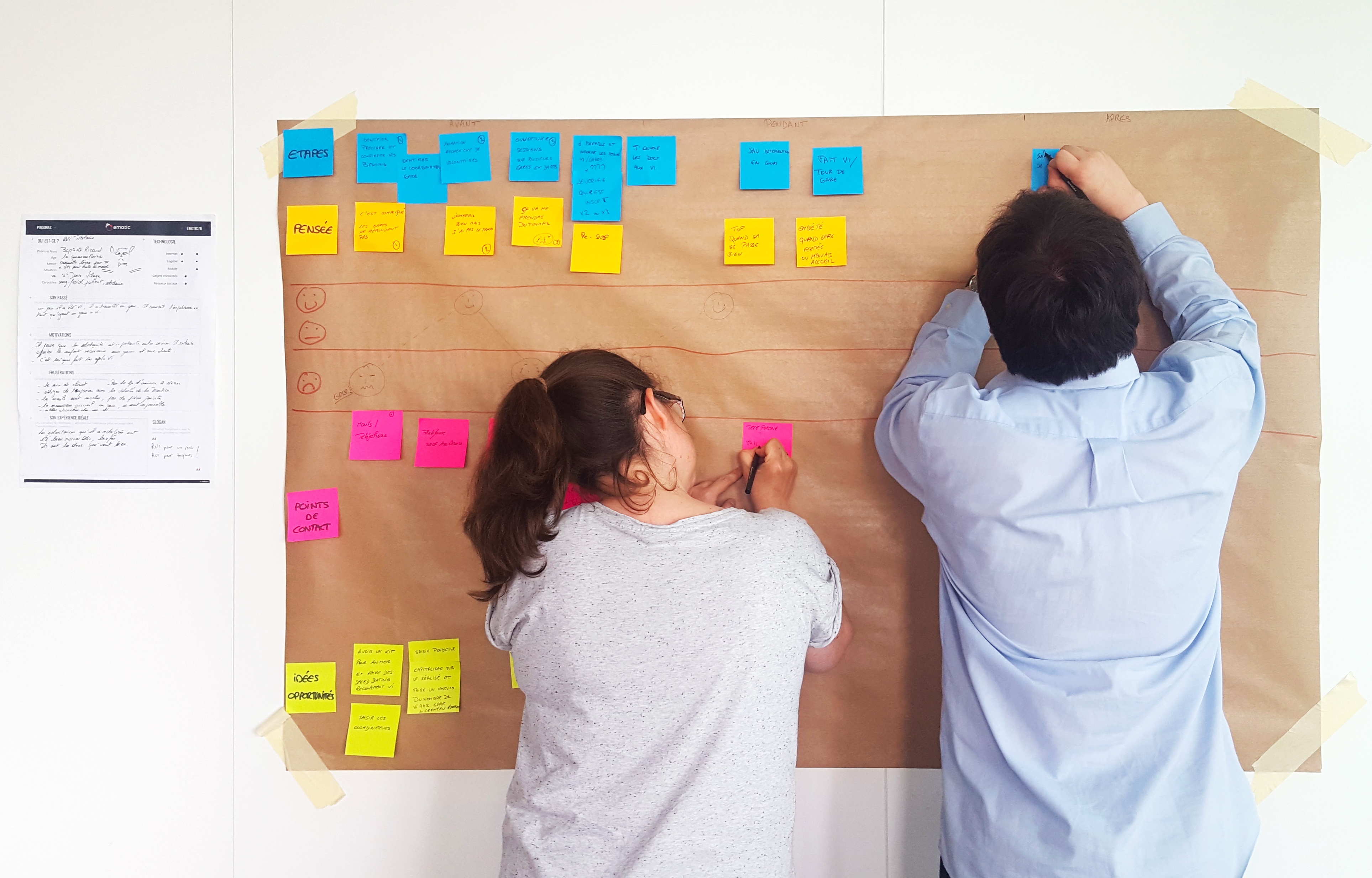
Ce qui nous intéresse ici, c’est la construction de cet atelier de cadrage et d’idéation, pour désacraliser cette approche qui peut sembler parfois nébuleuse. Et justement, il s’agit ici de construction, même de co-construction avec les utilisateurs. Tout simplement, grâce à une succession d’exercices ciblés, maîtrisés et effectués dans un ordre précis, nos experts réussissent à capter la matière nécessaire à l’élaboration d’un cadrage :
- On s’échauffe à l’aide d’un icebreaker pour mettre le groupe en mouvement.
- On liste les enjeux majeurs et mineurs ainsi que les irritants du projet.
- Phase de réflexion : chacun dessine sa vision du projet, pour s’assurer que l’ensemble des participants est sur la même longueur d’onde et pour commencer à formaliser les premières idées des participants.
- On élabore une cartographie des acteurs, pour lister tous les utilisateurs concernés de près ou de loin par le produit, le service ou l’expérience.
- Ensuite, ces acteurs sont catégorisés et regroupés.
- L’animateur aide les participants à se projeter dans les parcours utilisateurs de chaque catégorie.
- Pour réussir à identifier les besoins et les fonctionnalités pour chaque étape clé de l’expérience.
- Enfin, on priorise ces fonctionnalités par un système de vote.
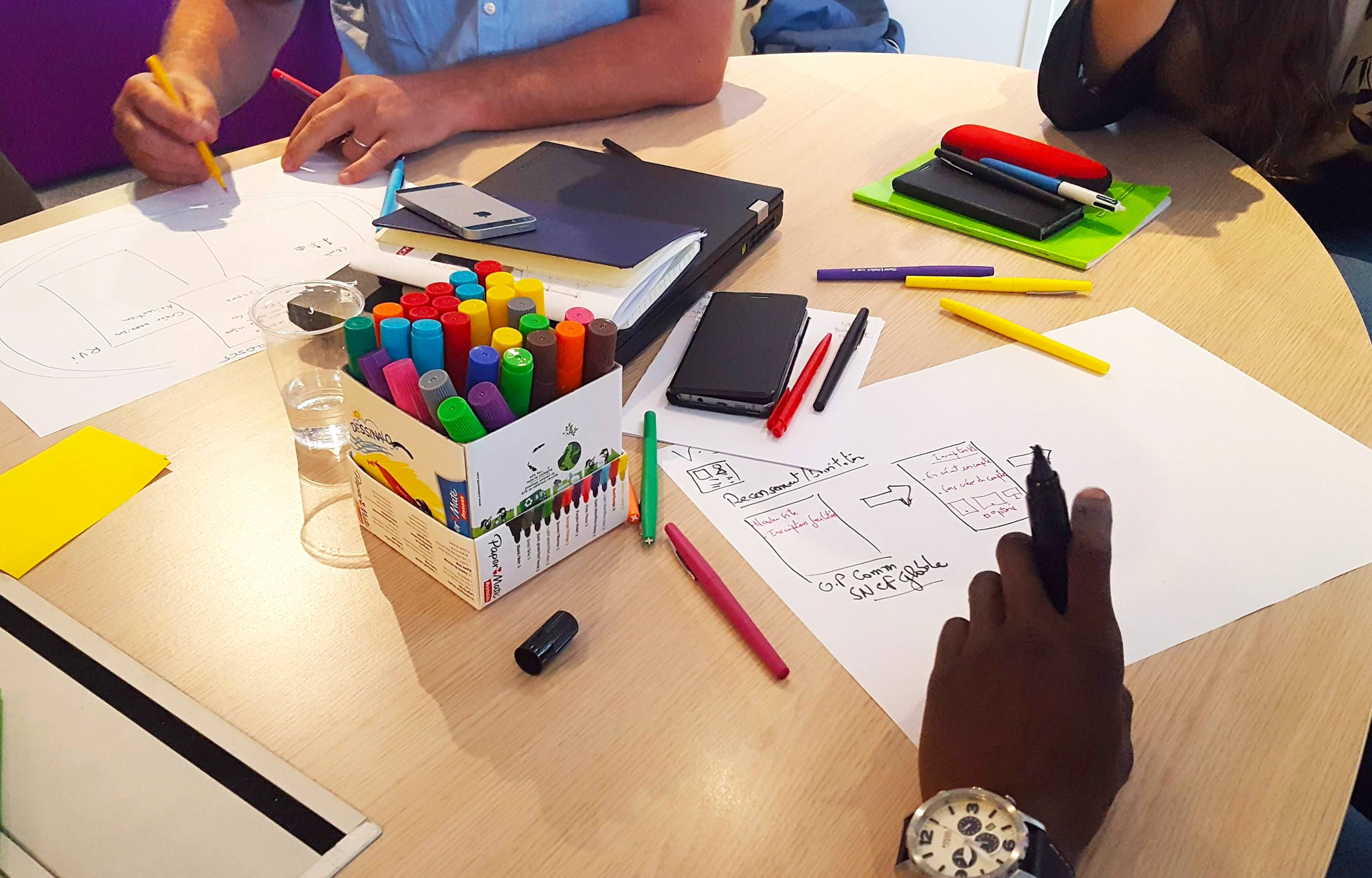
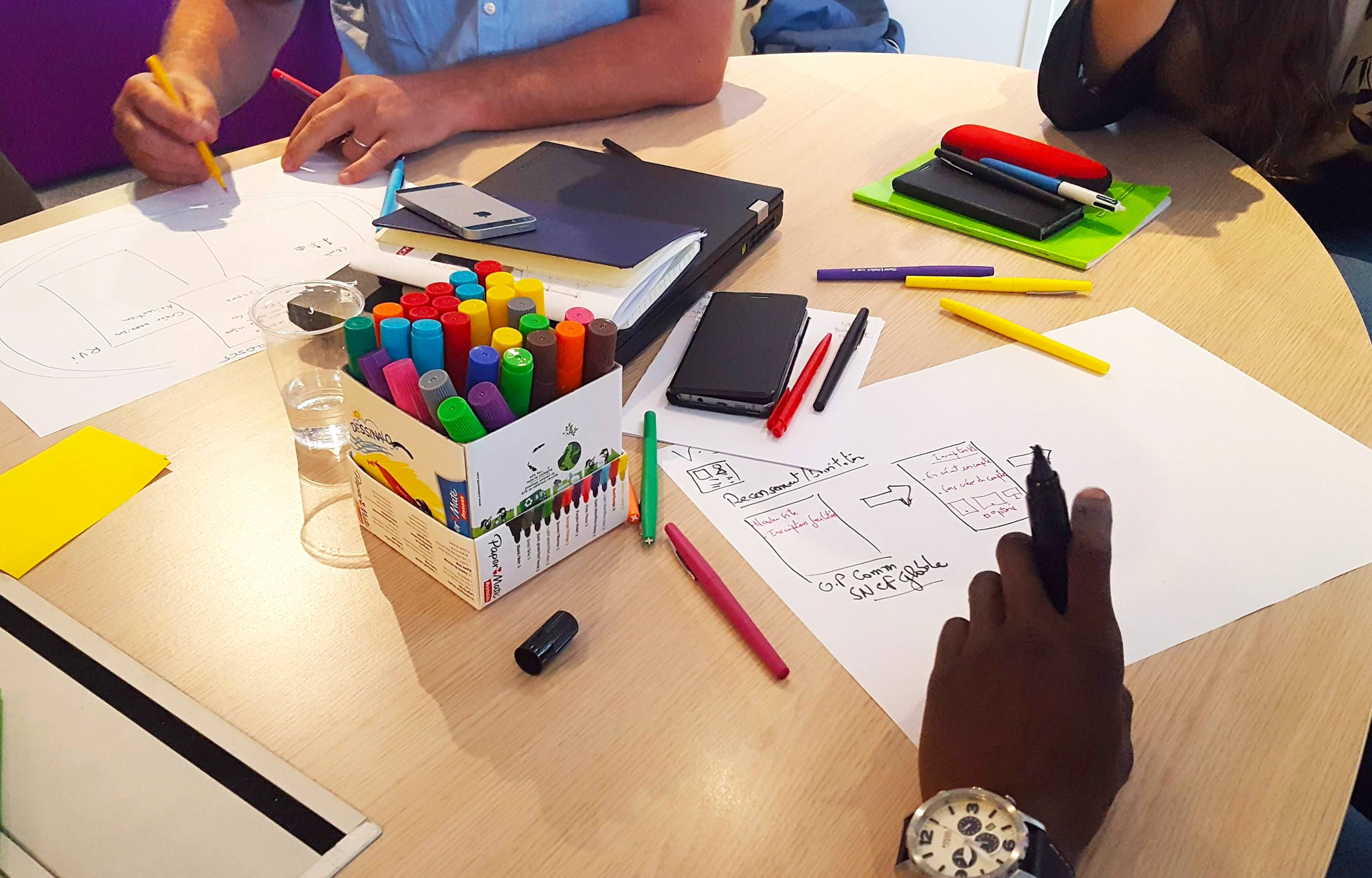
Pour rendre ces exercices efficaces et pertinents, il faut accompagner les participants dans chacune de ces étapes. Le premier mot d’ordre, c’est la facilitation visuelle. Rien de mieux que des post-it, catégorisés par couleur pour les différents items, pour mettre ses idées au clair et les faire évoluer. En visualisant l’ensemble de ses idées, on réussit peu à peu à les organiser de façon plus cohérente et concrète. Le tout, guidé par nos experts UX, endossant les rôles d’animateurs, de guides mais aussi de time keeper. Les participants ont un point de vue macro et peuvent s’apercevoir des cohérences (ou non) entre certains besoins. Ici, nous cherchons à nous assurer que tout le monde est sur la même vision du projet.

Une fois cet atelier clôturé, nous commençons le travail en agence : synthèse, rédaction d’une restitution pour chaque exercice, conclusion sous forme de préconisations et conseils puis préparation du prochain atelier et échanges avec l’équipe développement pour suivre les contraintes de temps et de budget. Tout est fait pour que nos projets soient réalisés sur des cycles courts, en mode itératif, pour délivrer rapidement des premières maquettes et s’assurer que le client est en phase avec l’avancée de son projet, tout en respectant sa demande initiale. Ce premier atelier permet de cadrer le projet client avec ses utilisateurs et de commencer à générer des idées qui serviront de base à l’atelier suivant sur les persona et parcours utilisateurs.